Back to Our Work
Gemma AI
Building design frameworks for a new AI tool that generates tailor-made presentations.
Problem
Agency's long-term partner Ceros, a no-code digital experience company, has developed an AI tool called Gemma. Part of the suite enables users to build interactive and dynamic web-based presentations with minimal input and effort. When it came to building the basic presentation frameworks, Rhapsody was the obvious choice because of our expertise in Ceros and UX/UI design.
Solution
The presentation templates needed to be of the highest quality and well thought-out. Rhapsody therefore had to apply pixel-perfect design and HTML. Crucially, our team also had to take the time to understand the AI prompts and how these would work with the designs. Flexibility was another consideration: the designs had to be adaptable to different kinds of content.
Result
Rhapsody and Ceros worked closely to test and tweak designs so that the templates were ready in time for the tight deadline. As a result, Gemma AI users can now simply choose a presentation style and provide information on the subject matter: they then obtain a fully-fledged, custom-made presentation that is ready to use.
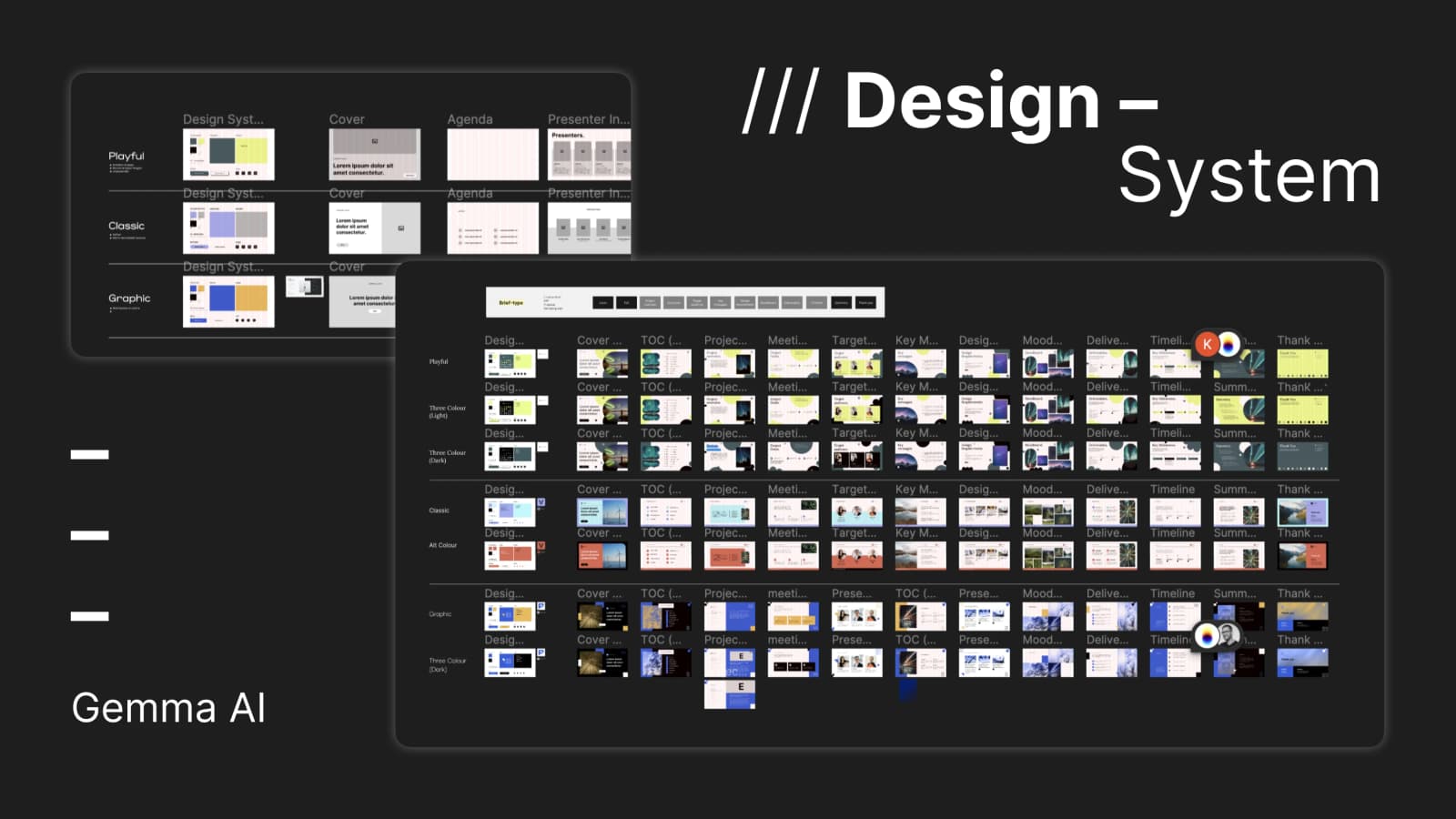
Design Systems
For this project, we were given a brief with three creative routes: classic, playful, and graphic. Rhapsody developed multiple design systems in the collaborative design tool Figma to build consistent and effective assets for each of these. By creating these design systems, we were able to quickly collaborate as a team and maintain the respective route identities.